Hello!
This is the first tutorial on animation in Photoshop. This will focus on how to animate text/images to "scroll" on or off the document. It can get confusing so I'll try to explain it as well as I can. Please view the Animation Basics Tutorial before going on to this one because this is a continuation of that one.
Open the animation palette as shown in the previous tutorial.
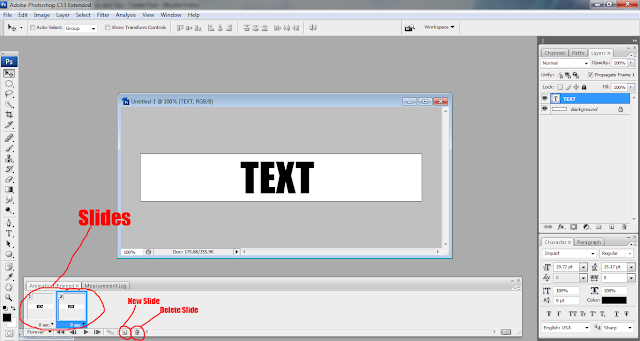
Make a new slide by clicking the icon that looks like a piece of paper with a corner turned up (as explained earlier). After clicking that, a new slide will appear next to the first one.
The slide should look exacting like the first one. With the new slide selected, use the move tool or arrow keys to move the text down until it is just out of view. When animation is complete, your text will scroll downward, out of sight. This type of animation will work with any direction (up, down, left, right, diagonal, etc.) with both text and images.
Now, with the first slide seleced, hold control (or command if on Mac) and click the second slide so that they are both selected. Change the time at the bottom of one of the slides to 1 sec (this can be changed later). Because both slides are selected, the time for both of them will change.
Now for the actual animation part of the tutorial. Select both slides and click on either the icon that has four circles. This is called the "Tween" button.
A box will pop up that looks like this:
Leave everything on the default settings and click "Ok".
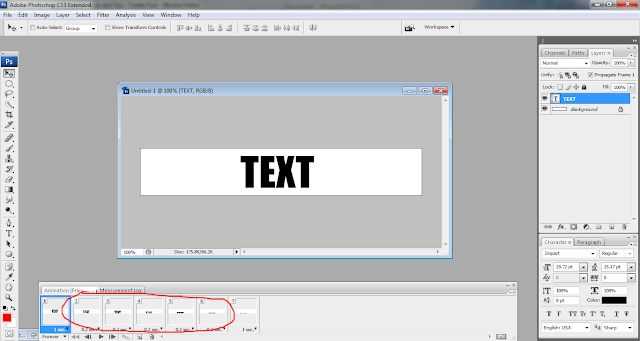
Now you will see that there are five more slides added to the palette. The Tween added the slides in between the two selected slides so that they will transition into each other smoother.
Select all the slides except the first and last ones and change the timing to 0.2 seconds.
Now click on the first slide and hit the play button on the bottom of the palette. It should show the text sliding out of sight.
If you are making a siggy and you want the animation to repeat over and over again, click on the dropdown box in the bottom left corner and choose "Forever" if it isn't already selected. If you don’t want it to repeat, choose "Once".
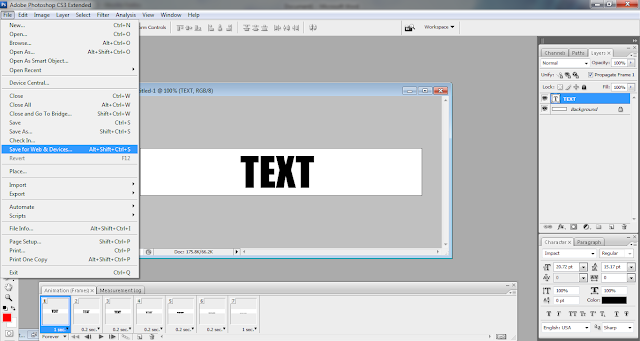
To save your animation, go to File/Save for Web & Devices.
A window will pop up showing your animation slide by slide. There are several options to save it as(in a drop down box underneath the save, done and cancel buttons). I usually use the "GIF 128 dithered" because it is the best quality.
A little warning about gif images: they are HUGE files compared to jpgs or pngs. If you plan on uploading a lot to a photo-hosting site, you can use up your size limit really fast. From my experience, gifs will not upload to Tinypic or Imageshack, so I usually use Photobucket.
Hopefully this first part wasn't too confusing for you guys. And sorry for the lack of pictures for the last part, my computer wouldn't screencap it for me :/ As always, if you have any questions, feel free to ask.