This tutorial will show you what kinds of effects you can add to text to make it "pop".
I am going to start out with black text on a red background. See "Basics of Siggy Making" tutorial if you want to know how it's done.
I am going to start out with black text on a red background. See "Basics of Siggy Making" tutorial if you want to know how it's done.
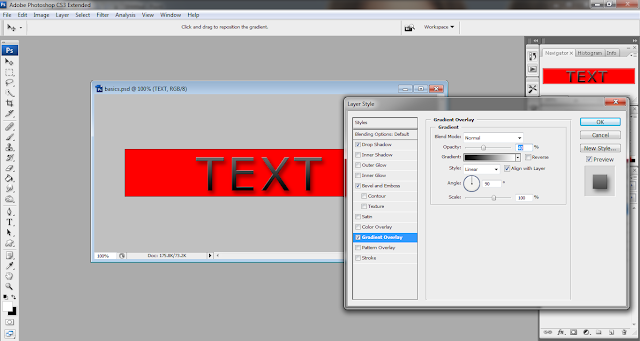
Make sure you have your text layer selected and click on the little icon that looks like a lowercase f at the bottom of the layers panel. This is called the "Layer Styles" panel. A menu will pop up. You can either choose the effect you want to use directly from there or go to the top option that says "Blending Options". For tutorial purposes, we will choose the blending options.
This is the window that will pop up. This is where you can choose the mode of the layer (it is the same as the drop down box at the top of the layers panel).
First, we are going to add a drop shadow to give the text some depth. This is what it looks like on the default settings.
I decided to tweak it a little to make the shadow a little fainter and a little farther from the text. I changed the opacity to 50%, distance to 7, and size to 10. Lowering the opacity of something makes it more transparent. Increasing it makes it more solid. The distance for the shadow is how far away the shadow is from the text. The size controls how big the shadow is. There is also a spread option which changes how far the shadow spreads out. You can also change the angle of the lighting if you want the shadow in a different position.
Next, we're going to add a bevel. Here you can make your text look like it is coming off/sinking into the page. There are five options for the style.
There is the default style, Inner Bevel.
There is the default style, Inner Bevel.
There is Outer Bevel.
There is Emboss.
There is Pillow Emboss.
There is also Stroke Emboss but that only shows up well if you have a stroke (or outline) on your text.
For this tutorial, I changed the depth to 72 and left everything else on the default settings (on Inner Bevel style). There are many things you can do with this effect. You can choose the technique (Smooth, Chisel Hard, and Chisel Soft). With this, you can make the text look like it is chiseled out of the background. With the "Bevel and Emboss" area you can also change the depth of the text and the contour of the gloss (highlights) on the text.
Next, click on "Gradient Overlay". I like to use this option to give the text some color variation. Since my text is black, I will leave the mode on Normal and lower the opacity to 40%. I left everything else is the same. If you have text that is not black or white, you can try using the "Overlay", "Color Burn", and "Color Dodge" modes instead and play around with the opacity to get some cool effects.
For this tutorial, I changed the depth to 72 and left everything else on the default settings (on Inner Bevel style). There are many things you can do with this effect. You can choose the technique (Smooth, Chisel Hard, and Chisel Soft). With this, you can make the text look like it is chiseled out of the background. With the "Bevel and Emboss" area you can also change the depth of the text and the contour of the gloss (highlights) on the text.
Next, click on "Gradient Overlay". I like to use this option to give the text some color variation. Since my text is black, I will leave the mode on Normal and lower the opacity to 40%. I left everything else is the same. If you have text that is not black or white, you can try using the "Overlay", "Color Burn", and "Color Dodge" modes instead and play around with the opacity to get some cool effects.
Last thing we are going to do is add a stroke (outline). Click on "Stroke" (last option in the list). As you can see, you can change the color to whatever you want. I changed mine to white. You can also choose how thick the outline is. I lowered it to 1px. I left everything else on default settings. With this panel, you can choose where you want the stroke to be (Inside, Outside or Center) with the "Position" drop down box. Like most other effects, you can change the opacity to your liking.
Original:
Finished Product:
There are other effects in this section but I won't go over them. If you need help with them just ask. These include "Pattern Overlay" which allows you to add patterns to your text, "Outer/Inner Glow" which allows you to add a glow around (or inside) the text and there is also "Color Overlay"(self explanatory), "Satin" and "Inner Shadow" (Shadow inside of text instead of behind or around it).
A lot of the times when I'm making siggys, I just play around with the settings until I find something I like. I don't have any specific settings that I always use because each siggy is different. So go wild, and have some fun with it!
A lot of the times when I'm making siggys, I just play around with the settings until I find something I like. I don't have any specific settings that I always use because each siggy is different. So go wild, and have some fun with it!

















No comments:
Post a Comment